Glogster
jueves, 20 de junio de 2013
Editar un Objetoo.! (Diana Vivanco)
-
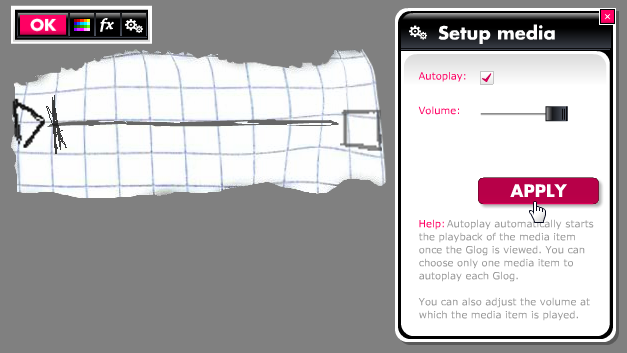
Vídeo: cambiar el diseño de color del reproductor, añadir sombras o transparencias y establecer el modo de reproducción.

-
Sonidos: cambiar el diseño de color del reproductor, añadir sombras o transparencias y establecer el modo de reproducción.

-
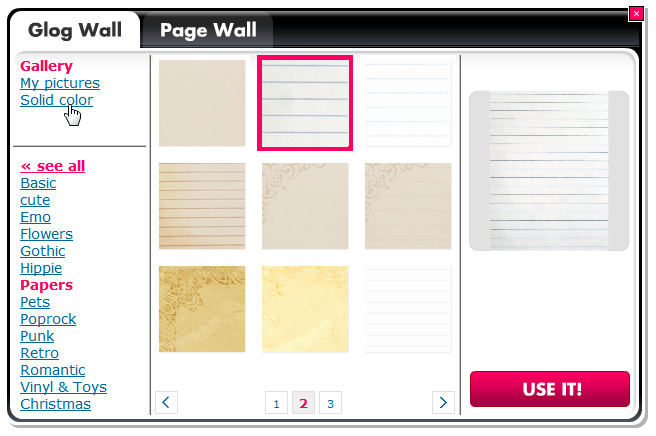
Wall: Permite insertar un fondo tanto al mural como a la página (pAestaña Page Wall). Dispone de una galería de fondos aunque también podríamos usar una de nuestras imágenes.

Editar un objeto (Sebastian Mora)
Al hacer clic en EDIT podremos, en función del tipo de objeto con el que estemos trabajando modificar sus propiedades:
-
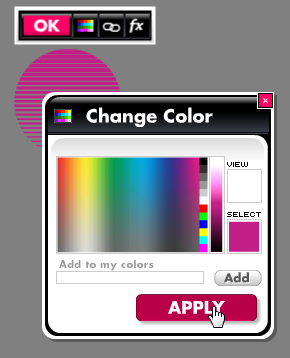
Gráficos: modificar el color, Aañadir un enlace o agregar sobra y/o transparencias

-
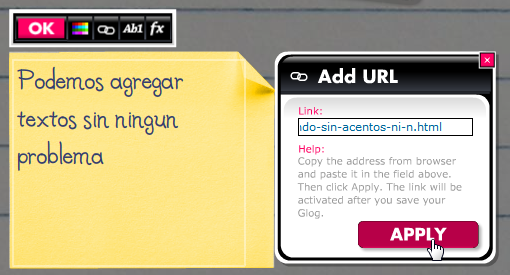
Texto: modificar el texto, tipo de fuente y tamaño, añadir sombras, transparencias o crear un enlace a una URL. Es importante tener en cuenta que no admite ñ, tíldes u otros elementos gráficos de texto.

-
Imágenes: cambiar el diseño del marco (en el caso de que se hubiera insertado), cambiar la fuente (si el marco ofrece esta opción), añadir un enlace o establecer sombra y/o transparencia.

Como Añadir un objeto (Ito Mejia)
Como ya hemos indicado, a través del panel de herramientas, podremos añadir distintos tipos de objeto. En función del elemento con el que deseemos trabajar dispondremos de una serie de opciones:
Graphics: Nos permite añadir un elemento gráfico de la galería ofrecida por Glogster. Algunos de estos elementos son animados. Podemos acceder a las distintas clasificaciones y visualizar los gráficos mediante el acceso a las distintas páginas. Una vez que hemos seleccionado uno, haremos clic en USE IT!
- Text: Introducimos textos seleccionado esta opción. Cuando trabajamos con este tipo de objetos podemos seleccionar eAntre bubble (bocadillos), title (títulos) o text (texto normal). Una vez seleccionado el tipo de marco e insertado en el mural, editaremos el texto haciendo clic en el botón EDIT de las opciones comunes.
- Image: podemos insertar una imagen desde nuestro PC (opción upload), enlazar la imagen desde Internet (link) o grabar una imagen con cualquier equipo de captura de imagen que se encuentre instalado en nuestro equipo. Si disponemos de un usuario en tinypic podríamos acceder a su galería de imágenes.Además, disponemos de la posibilidad de agregar un marco.
USO DE LOS GLOGSTER COMO ESTRATEGIA DE ENSEÑANZA-APRENDIZAJE! ( LILI GUAMBI)
Por la versatilidad de esta herramienta y
la infinidad de recursos multimedia que se pueden aplicar en los
posters, los Glogster pueden ser diseñados para:
- Servir de material de apoyo a una exposición oral.
- Presentar el resultado de un trabajo o investigación.
- Ofrecer recursos sobre un tema (personalidades, épocas, acontecimientos, etc).
- Realizar hojas poéticas.
- Promocionar un blog, un libro, una película…
- Resumir un evento o un viaje.
- Difundir un manifiesto
Mostrar otros glogs. - Promocionar actividades
viernes, 7 de junio de 2013
Pasos para crear un Glogster
1.- Iniciar la sesión
- Ingresamos a http://www.edu.glogster.com con el nombre de
usuario y contraseña que entregaremos en clases.
·
Hacemos clic en LOGIN e ingresamos el nombre de usuario y contraseña
proporcionados en clases.
- Ejemplo:
CONTRASEÑA:Grupo1
Luego hacemos clic en LOG IN.
Aparece el perfil del grupo asignado previamente. Hacemos clic en CREATE NEW GLOG y comenzamos a trabajar.
·
Al hacer clic en CREATE A NEW GLOG, nos aparece nuestro póster para
comenzar a trabajar, no obstante, antes vamos a identificar cada una de las
herramientas que nos permitirán crear el póster digital.
Suscribirse a:
Entradas (Atom)










